Here’s what you will learn:
Business websites carry precious information that must be protected from trespassers. Website developers at a WordPress development company implement different techniques to protect these sites from unauthorized user access, aiming at protecting the data. They also apply the securest password masking techniques, but they often end up causing problems and affecting user experience inversely. Further, this blog will address the best password masking technique.
What is Password Masking?
The technique of password masking refers to obscuring the password on the login screen to avoid the chances of someone reading it while you are typing. With this technique implemented, a masked password looks like this:

However, this often creates typing issues of touch-screen devices as well as on those machines with large keys on the keyboard. The best practice to avoid such mistakes is to unmask the password with a checkbox.
Password Unmasking with Checkbox
Developers can provide a checkbox near the Password field to unmask/mask it with a click. This will help confirm if the password entered was correct.
Password Masking Implementation
In this section, we will try plugin implementation, which requires taking the following steps:
In the wp-content/plugins directory
1. Create a new directory called password-masking
2. Create a file called password-masking.php in it
3. Create a file called password-masking.js in it
This is the actual structure of out directory:
-password-masking --password-masking.php --password-masking.js
Now, you need to copy the following text in the password-masking.php file, which makes this plugin installable:
< ?php /** * Plugin Name: Password Masking * Developer: http://www.orangemantra.com/ * Description: This plugin to adds a 'show password checkbox' to Login and Password Reset forms. * Author: Orange Mantra */
The next step requires registering the password-masking.js file in both Login and Password Reset pages.
function pm_enqueue_scripts()
{
wp_register_script("pm-js", plugins_url("password-masking/password-masking.js"));
wp_enqueue_script("pm-js");
}
add_action("login_enqueue_scripts", "pm_enqueue_scripts");
What have we done?
- First we registered our script using the function wp_register_script
- Then we enqueued using the function we_enqueue_script
- Finally, we enqueued both scripts and stylesheets to the pages: Admin Login, Registration, and Password Reset
The next step involves adding the required checkbox to Login and Password Reset Forms.
Adding Checkbox to Login Form
This requires calling the action hook called login_form, which is preferably used to customize the inbuilt WordPress Login form. Write the following code in the password-masking.php file created earlier:
function display_login_checkbox()
{
?>
< ?php
}
add_action("login_form", "display_login_checkbox");
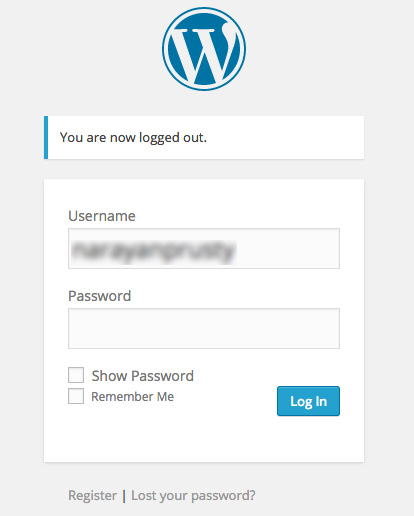
This is how the new login form will look like:
 WordPress Development Company
WordPress Development Company
Adding Checkbox to Password Reset Form
Write the following code in the password-masking.php file created earlier:
function display_password_reset_checkbox()
{
?>
< ?php
}
add_action("resetpass_form", "display_password_reset_checkbox");
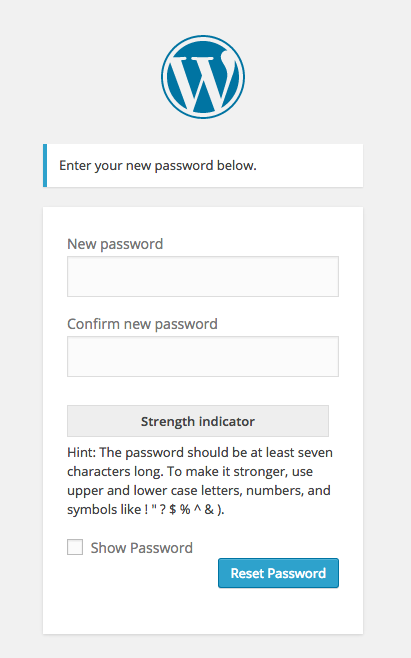
And, the Password Reset form will look like this:

Putting the Code to Practice
1. Login Form
In order to unmask the password when you click the Show Password checkbox on the Login form, we need to alter some options. Write the following code in the password-masking.js file created earlier:
function passwordMasking_LoginForm()
{
var checkbox = document.getElementById("passwordmask");
if(checkbox.checked)
{
document.getElementById("user_pass").type = "text";
}
else
{
document.getElementById("user_pass").type = "password";
}
}
Now, when you click the ‘Show Password’ checkbox, it calls the action hook passwordMasking_LoginForm().
2. Password Reset Form
In order to unmask the password when you click the Show Password checkbox on the Password Reset form, we need to alter some options. Write the following code in the password-masking.js file created earlier:
function passwordMasking_ResetForm()
{
var checkbox = document.getElementById("passwordmask");
if(checkbox.checked)
{
document.getElementById("pass1").type = "text";
document.getElementById("pass2").type = "text";
}
else
{
document.getElementById("pass1").type = "password";
document.getElementById("pass2").type = "password";
}
}
Now, when you click the ‘Show Password’ checkbox, it calls the action hook passwordMasking_ResetForm().
The companies providing WordPress development services need to implement this step too; it will be helpful for WordPress users.