
Here’s what you will learn:
Are you looking to hire a ReactJS developer for your project? You’ve landed just in the right place! We’ll discuss how the staff augmentation external hiring model helps you find the right tech talent and hire instantly.
Hiring a developer through the IT staff augmentation model is a growing trend. In the software development world, augmenting on-demand staff ensures fast hiring of the required tech talent to accelerate project delivery.
Specifically, staff augmentation for ReactJS development, or React team augmentation, is a process that combines two integral aspects. First, hire an experienced talent to work specifically on React development projects. Secondly, rely on the outsourcing talent-hiring strategy to reduce recruitment costs, efforts, and time.
It implies applying the technique of staff augmentation services to outsource ReactJS development projects. And getting the technical help of an experienced partner on an instant basis.
Table of Contents
What are IT Staff Augmentation Services?
Team augmentation is an outsourcing model to attain a particular staff to become part of the internal team. Unlike managed IT outsourcing services in which you provide complete project requirements to external team members. Augmenting staff is related to bridging the skill gap internally.
The staff augmentation process includes accessing the skills of current employees and adding new members to assemble an in-house team. It results in enhancing development prospects and deploying well on time.
To be precise, staff augmentation results in full-time employees working externally side-by-side with your in-house team. You hire React developers on a contract basis to work remotely for your dedicated project and provide relevant skills. Moreover, bringing new talent using the IT staff augmentation model is much faster without facing a lengthy recruitment process.
Top Advantages of Adopting Staff Augmentation for Your Company
- Adding new skills to bring new capabilities to the existing team.
- Filling the resource gap on time to ensure fast project deployment.
- Improving in-house employees’ skills by collaborating with experienced external developers.
- Retaining control over resources.
- Minimizing the cost of hiring new and essential resources.
- Meeting challenging deadlines well on time.
Why Choose ReactJS over Other Platforms?
As you already know, React is a JavaScript-based UI development library maintained by Meta (earlier known as Facebook). It is an open-source library for ReactJS developers to create an interactive, feature-rich, and intuitive user interface for websites and applications. Rather than a programming language, it is a preferred choice of the library for seamlessly creating UI that ensures more customer engagement.
- Create dynamic applications: React library is used extensively for creating dynamic applications with less coding. It helps develop more functionalities on the user interface for the betterment of the application.
- Reusable components:Multiple components of the React library can be reused for creating the desired choice of functionalities. These become the building blocks for application development and allow developers to put in fewer efforts and bring more dynamic elements.
- Unidirectional data flow: It follows a unidirectional flow. When developers nest the child components within the parent components, data moves in a single direction. It then helps in debugging the errors flexibly.
- Easy learning curve: React mostly combined HTML and JavaScript concepts that are easy to learn. That means you will easily find ReactJS developers specifically through the staff augmentation hiring model.
- Both for web & mobile apps: It is a versatile choice of UI development library used for both web and mobile applications. The library is for creating dynamic and engaging UI to gather more attention.
When to Hire React Developer Using Staff Augmentation?
When you have specifically ReactJS development requirements, augment your staff immediately to meet the gap.
- Augment ReactJS developers when you cannot find the required talent in the shortest possible time. Meet the overhead project deadlines with instant availability of a ReactJS developer, whether working from the office or remotely.
- Hire when you experience a demand to infuse new skills, experience, tech expertise, and exclusive access to specialized tools. Also, lighten the workload of the existing team by hiring an extra resource on a contract basis and speed up the development process.
- One of the areas to focus on is reducing the development cost. Ensure that by hiring contractual staff for a particular project requirement and paying a minimum for expert assistance. Checking all your expenses and then augmenting ReactJS experts on a contract basis, either for the short or long-term.
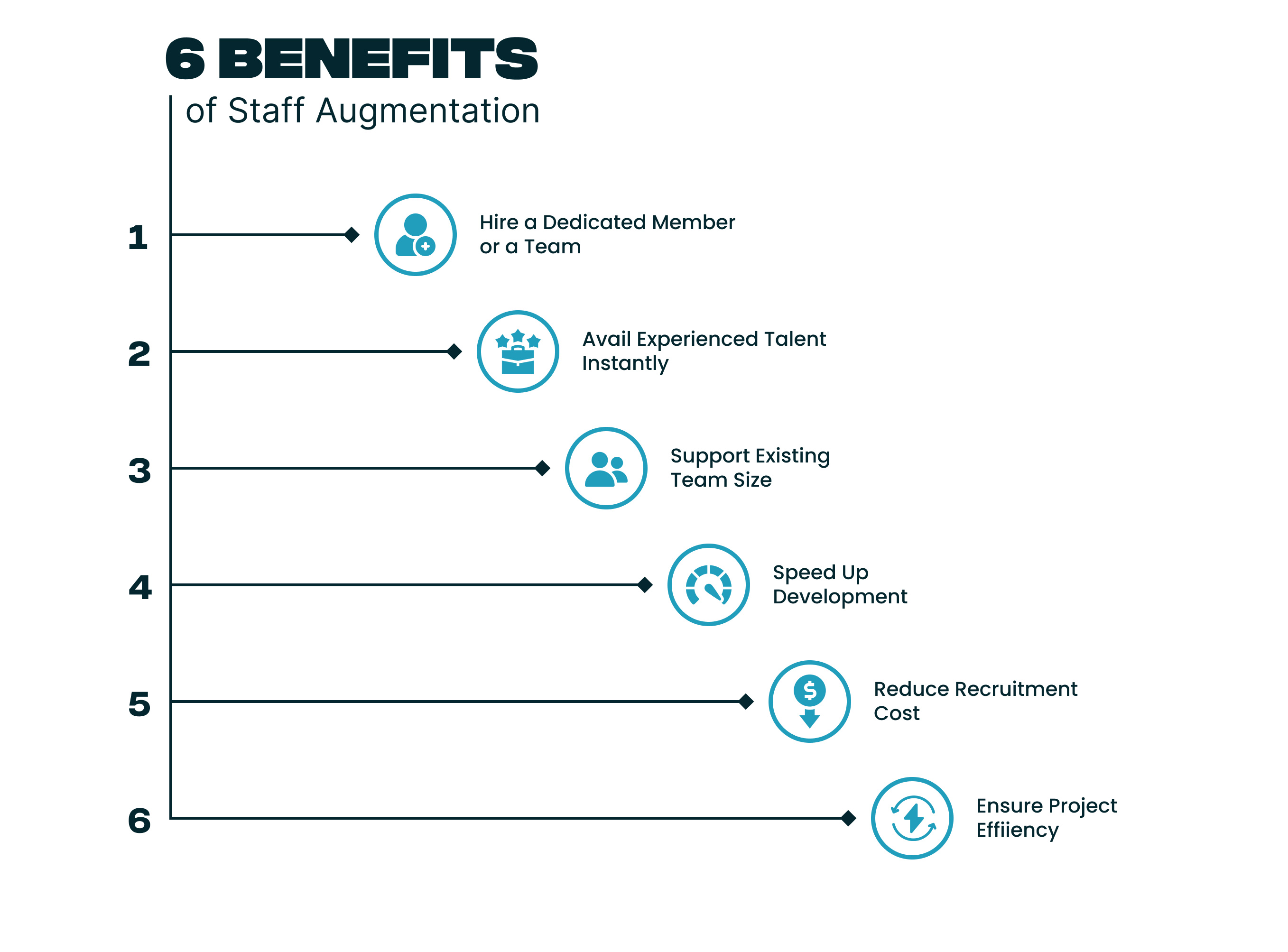
What are the Key Benefits of React Team IT Staff Augmentation?
The benefits of hiring a ReactJS development team from the staff augmentation outsourcing model are wide-ranging. Here are the ones that need to stay on top of your mind.
-
Ensure better project management:
Add new team members to best collaborate with the existing team and bring more relevancy to React development project. With their support, you can bring more speed and development flexibility to ensure quality.
-
Flexible hiring choice:
Take care of the unexpected resource gap circumstances with staff augmentation services. Fill the seat of vacant in-house developers with cost-effective augmented staff flexibly and efficiently.
- Adding new skills at less cost: No need to invest heavily for more in-house hiring that further consumes much of your time and efforts. Instead, hire technical staff externally to become part of your in-house team. You only need to pay for the short or long-term collaboration and avoid bearing the cost of infrastructure or tech support.
- Access to unique talent: Thanks to the global tech industry, new opportunities and offers are accessible to hire skilled experts for the project. Similarly, augmenting ReactJS development staff will bring the desired innovation, speed, and accuracy to the project.
Wrapping Up
In a tight tech-talent market, IT staff augmentation for ReactJS development is an ideal fit for companies with project deadlines running overhead. It is also meant to add new and relevant skills to the existing team, and that too from an external hiring model. Get real-time benefits from the augmented staff members to bring unique knowledge and expertise at a favorable cost. Connect with OrangeMantra, a leading staff augmentation company, to filter out experienced ReactJS developers and hire them promptly.
FAQs
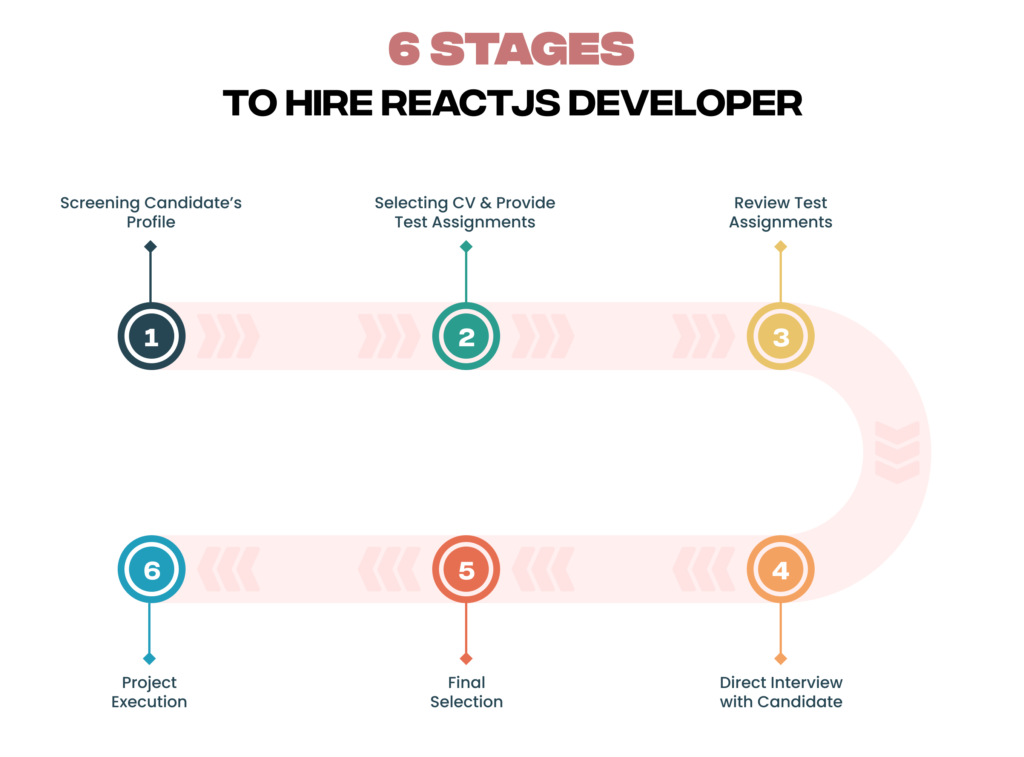
- How to hire a ReactJS developer through the staff augmentation model?Just raise your requirement of needing a particular choice of ReactJS developer with relevant experience. We help you filter the best developing professional based on your project requirements and you hire the same in the shortest possible time.
- What is the cost of hiring a ReactJS developer?The pricing depends on your development requirements. It varies on short-term or long-term collaboration. Still, the cost of augmenting ReactJS developers is much less compared to full-time hiring resources.
- What is a staff augmentation contract?A staff augmentation contract comprises the terms of hiring a particular technical resource for a stipulated period, particular project, and other requirements. It mentions the details of getting an external resource for your in-house project.