ReactJS, regularly referred to as ReactJS, is an open-supply JavaScript library for building User interfaces or UI. It works extensively as per maintenance and support of Facebook and a network of character developers and corporations. React is specifically properly suitable for developing single-web page applications where the consumer interface wishes to be dynamic and responsive. AngularJS, considered to be the most popular framework. It has extensive choice of functionalities and library. Also, it is incorporated into the internal operations of web development companies. angular vs react is a matter of discussion when it comes to implementing one of them into the businesses.
In this blog, we will be discussing each framework individually and the areas of differences between the two.
Top Features of React You Must Consider
Declarative Syntax: It allows ReactJS Developers to describe how the UI should look and behave in a declarative manner. Instead of directly manipulating the DOM (Document Object Model), UI UX design services are executed by the web designers in the web development projects, and React takes care of updating the DOM to match the desired state.
Component-Based Architecture: React, Ideally organized into reusable components. Each component represents a part of the UI and encapsulates its own logic and state. This modular approach makes it easier to manage and scale complex UIs.
Virtual DOM: React uses a virtual DOM to efficiently update the actual DOM. Instead of directly manipulating the entire DOM every time there’s a change, React creates a digital representation of the DOM in memory and updates only the parts that have changed. This can lead to significant performance improvements.
Top 7 Advantages of ReactJS
- JSX (JavaScript XML): Custom Reactjs development company in India uses JSX, a syntax extension for JavaScript that looks much like XML or HTML. JSX lets in developers to write UI components that use a syntax that intently resembles the very last output.
- One-Way Data Binding: React follows directional data glide, making it less difficult to understand how facts change and propagate through the application. This facilitates the prevention of common troubles associated with one-way data binding, consisting of unexpected facet consequences and tough-to-trace bugs.
- React Native: React may be used to construct not only the handiest web programs but also mobile applications through React Native. Developers can use their React expertise to construct native mobile apps for iOS and Android structures, growing code reusability.
- Ecosystem and Community: React has a lively community, which means there are numerous third-party libraries, tools, and assets available. This helps development and facilitates developers to address diverse challenges.
- Strong Support from Facebook: Facebook maintains React and its improvement is supported by the support of a devoted team of engineers. This backing gives self-assurance within the library’s stability and guarantees ongoing enhancements.
- Compatibility: React may be without difficulty included in present tasks. It can coexist with different libraries or frameworks, making it a flexible objective for each new and legacy application.
- Performance Optimization: React’s virtual DOM and efficient reconciliation algorithm contribute to higher performance by reducing needless DOM updates. This is especially useful in large and complex programs.
React is often utilized with other libraries or frameworks, including React Router for coping with navigation in single-web page programs. It has received sizeable adoption in the web designing company in India and is utilized by many web programs.
While React has these advantages, it is vital to be taken into account the precise requirements of a challenge and the possibilities of the development team whilst choosing an era stack.
An Overview of AngularJS
AngularJS is a JavaScript-based totally open-source front-end web utility framework. The tools and technologies for web solutions with AngularJS offers error-free projects while building an application. AngularJS was initially designed to make both the development and testing of such programs less difficult by imparting a framework for client-aspect model-view-controller (MVC) and version-view-viewmodel (MVVM) architectures.
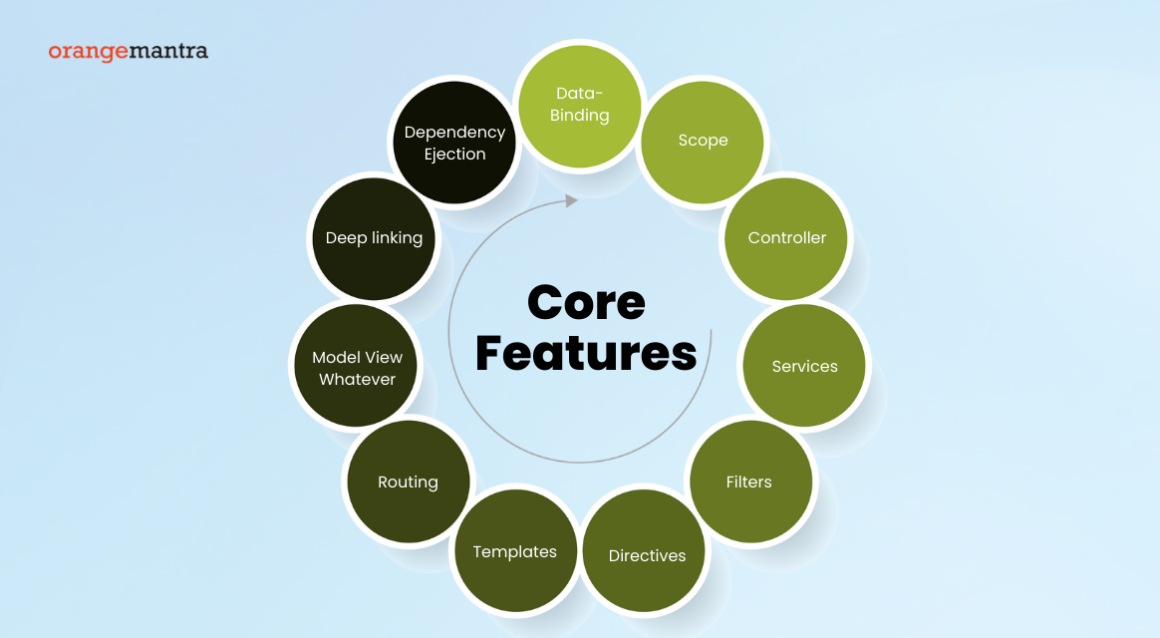
Key Features of AngularJS that You Must Know
Two-Way Data Binding: AngularJS employs two-way data binding, which means that changes in the User Interface (UI) automatically update the software’s underlying information model, and vice versa. This helps to reduce boilerplate code and simplify the synchronization between the view and the version.
Dependency Injection: AngularJS has a built-in dependency injection system, permitting developers to effortlessly control dependencies into components. This promotes modularity and testability by means of making additives more independent and less difficult to test.
Modular Architecture: AngularJS encourages a modular method to building packages. It lets developers break down the software into smaller, reusable additives, making it simpler to manage and maintain large codebases.
Top Advantages of AngularJS
- Templates: AngularJS development services make use of HTML templates to maintain a proper structure of UI UX design services while implementation in the projects. Templates can consist of AngularJS expressions, which might be evaluated to produce dynamic content. This separation of concerns among the UI and the utility common sense contributes to maintainability.
- Controllers: Controllers in AngularJS are answerable for managing the statistics and behavior of a portion of the application. They are normally related to unique perspectives and manage user input.
- Filters: AngularJS presents filters to format data before rendering it in the view. Filters may be implemented to expressions in templates.
- Testing Support: AngularJS is designed with testability in thoughts. It affords tools and assists for unit trying out, making it less difficult for developers to write and run tests for their code.
Top Advantages of AngularJS
AngularJS, the original version of the Angular framework, offers several benefits for building dynamic and interactive internet packages.
Here are a few key advantages of AngularJS:
Directives: AngularJS introduces the concept of directives, which are markers on a DOM element that tell the library to attach a specific conduct to that detail or remodel it. Use directives to create custom HTML tags, attributes, or lessons.
Templates: AngularJS makes use of HTML templates to outline the shape of the UI. Templates encompass AngularJS expressions, best evaluated to produce dynamic content material. This separation of concerns between the UI and the application logic contributes to maintainability.
Controllers: Controllers in AngularJS are answerable for coping with the statistics and conduct of a part of the software. They are normally related to unique views and take care of the user’s input.
Filters: AngularJS offers filters used to design data earlier than rendering it in the view. Also, filters can be applied to expressions in templates.
Routing: AngularJS includes an effective routing system that help developers to construct single-page applications with multiple views. The router facilitates control the navigation between specific views of a utility.
Testing Support: Designed with testability in mind. It offers tools and support for unit testing, making it less complicated for AngularJS Developers to write down and run tests for their code.
It is important to keep in mind that there is a distinction between AngularJS and Angular. AngularJS refers to the unique version (1.X) of the framework, while Angular (generally referred to as “Angular 2”; or absolutely “Angular”) is an entire rewrite of the framework with huge changes, upgrades, and a shift in terms of in architecture.
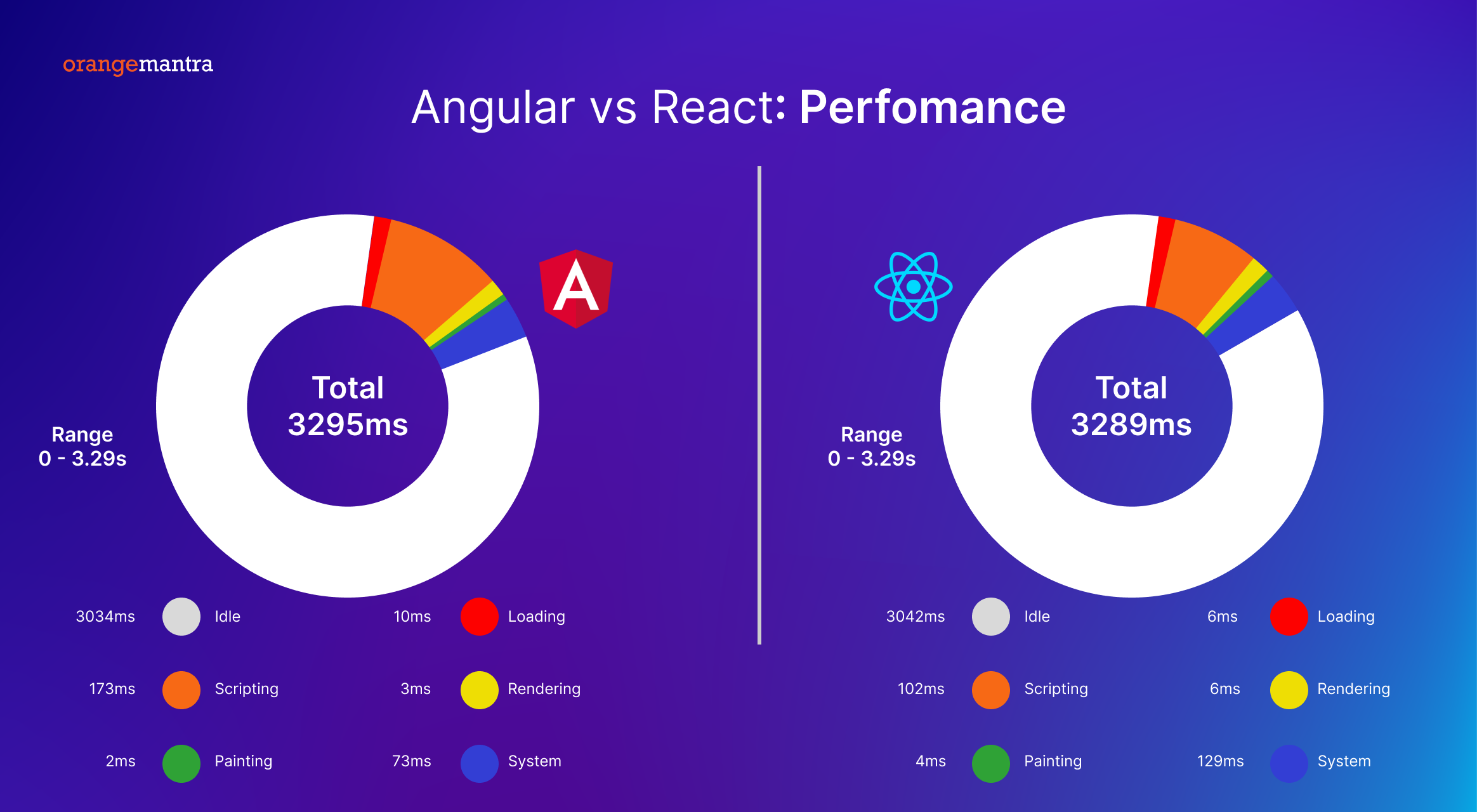
A Comparative Analysis of Angular vs React
Angular and React are popular JavaScript libraries used for building user interfaces. However, they have got differences in terms of architecture, technique, and a few key capabilities.
Here’s a clear contrast between Angular vs React:
Architecture
Angular
Full-fledged Framework: Angular is a full-fledged MVC/MVVM framework. It gives a extra opinionated and complete answer out of the container.
Two-Way Data Binding: Angular makes use of -way facts binding, wherein modifications within the model routinely update the view and vice versa.
Dependency Injection: Angular has an integrated dependency injection device that allows the development of modular and testable code.
React
Library for UI Components: It’s frequently called a library rather than a complete-fledged framework. It focuses in general on the view layer of the software.
One-Way Data Binding: React makes use of a one-way statistics binding method, in which information flows in a single course, from determined components to child additives.
No Built-in Dependency Injection: React no longer includes an integrated dependency injection gadget. Developers regularly use third-party solutions or styles like Flux or Redux for state management.
Language/Markup
Angular
TypeScript: Typically used with TypeScript, a superset of JavaScript that introduces static typing.
HTML with Angular Syntax: Angular templates use a syntax that extends HTML with additional features like directives and statistics binding expressions.
React
JavaScript (ES6/JSX): React, normally written in JavaScript, particularly ES6 or JSX (JavaScript XML). It is a syntax extension that lets in mixing HTML-like code with JavaScript.
Data Binding
Angular
Two-Way Data Binding: Angular makes use of two-manner facts binding, which simplifies the synchronization of the model and the view.
React
One-Way Data Binding: React favors a one-manner records binding method. Data flows in a single route, from the main to small components.
Componentization
Angular
Components: Angular programs are reusable and encapsulate both the view and the conduct.
React
Components: React also promotes the actual structure. Components are the building blocks of a React software, and they encapsulate both the UI and good judgment.
Learning Curve
Angular
Steeper Learning Curve: Due to its complete nature and the use of TypeScript, Angular will have a steeper learning curve for beginners.
React
Gentler Learning Curve: React offers an easy learning curve, in particular for those already familiar with JavaScript.
Community and Ecosystem
Angular
Complete Ecosystem: Angular affords a more complete environment with built-in answers for various tasks.
React
Rich Ecosystem: React has a wealthy ecosystem, and developers can choose from a variety of third-party libraries and tool for distinct tasks.
Use Cases
Angular
Enterprise Applications: Frequently desired for building huge-scale organization applications wherein a comprehensive framework is beneficial.
React
User Interfaces: React, commonly used for building consumer interfaces in programs of various sizes. And it is mainly famous for single-webpage packages.
Ultimately, the selection between Angular and React relies on the factors along with challenge requirements, group expertise, and private choice. Both technologies are powerful and extensively used in B2B Website Design services in India.
Conclusion
In conclusion, both Angular and React have their strengths, and the higher preference relies upon the specific wishes of your project and your group’s expertise. Consider elements such as mission length, complexity, improvement pace, and the talent set of your group individuals when you make a decision.
FAQs
1. What is the main difference between Angular vs React?
Ans. The main difference lies in their architecture and approach. React is a library for building UI components, while Angular is a full-fledged MVC/MVVM framework offering a more comprehensive solution.
2. Which is easier to learn, Angular vs React?
Ans. React features a gentler learning curve, especially for those familiar with JavaScript. Angular, with its comprehensive feature set, can be more challenging for beginners.
3. What is JSX, and which framework uses it?
Ans. JSX (JavaScript XML) is a syntax extension that allows mixing HTML-like code with JavaScript. React uses JSX for defining component structures and rendering.
4. Does Angular use TypeScript, and why?
Ans. Yes, Angular often uses TypeScript, a superset of JavaScript. TypeScript provides static typing, improving code maintainability and catching potential errors during development.
5. Which framework uses two-way data binding, Angular vs React?
Ans. Angular uses two-way data binding, meaning changes in the model automatically update the view and vice versa. React, on the other hand, uses one-way data binding.